Import
Instantly import from Pub & GitHub
Import Dart & Flutter projects directly from pub.dev or GitHub - import, fork and share.
PUB.DEV
Found a package on pub.dev but wondering how it works? Quickly import the packages example directly in Zapp! and try it out in your browser.
Find your favourite package below and check it out:
Riverpod
A simple way to access state from anywhere in your application while robust and testable.
Import →
GITHUB
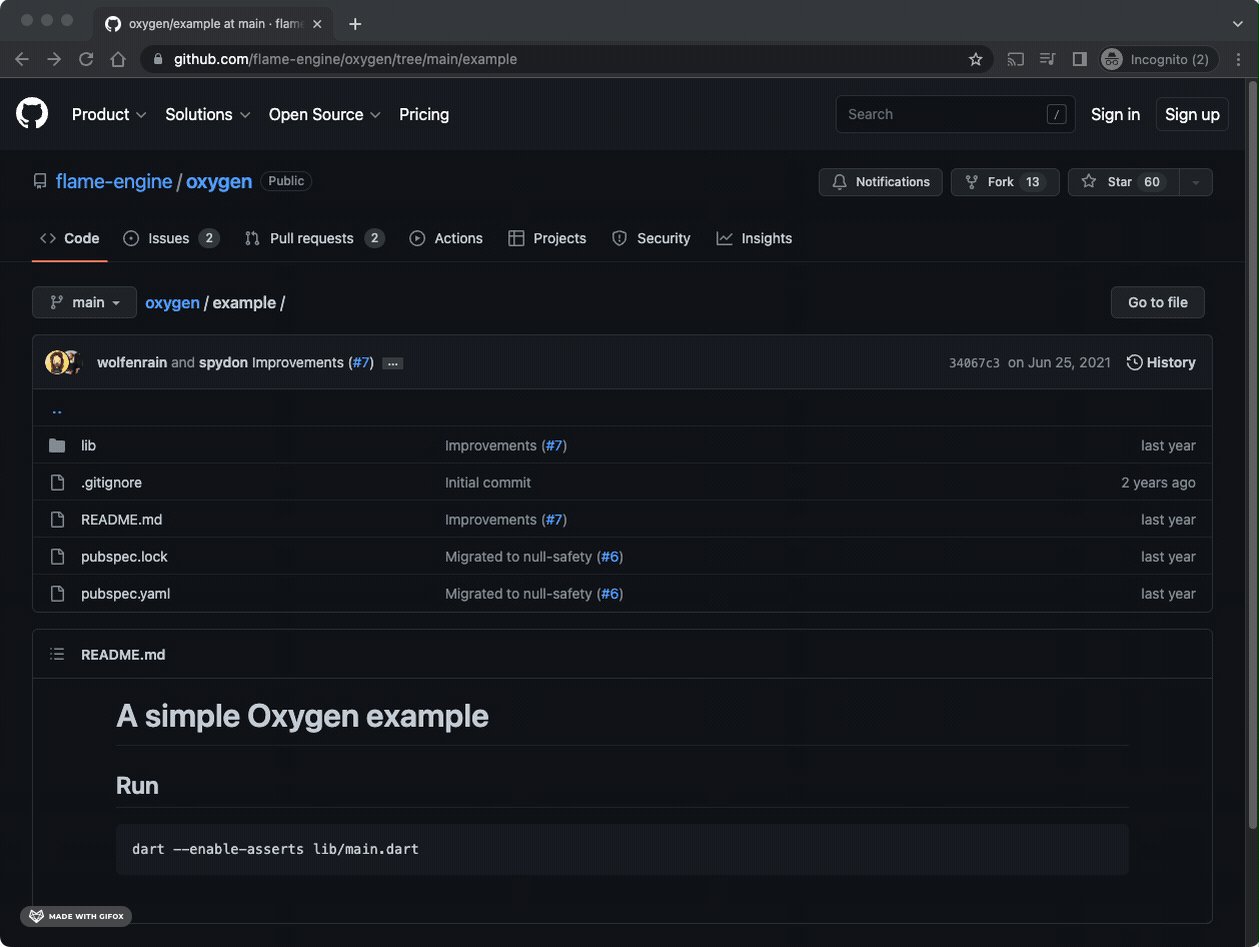
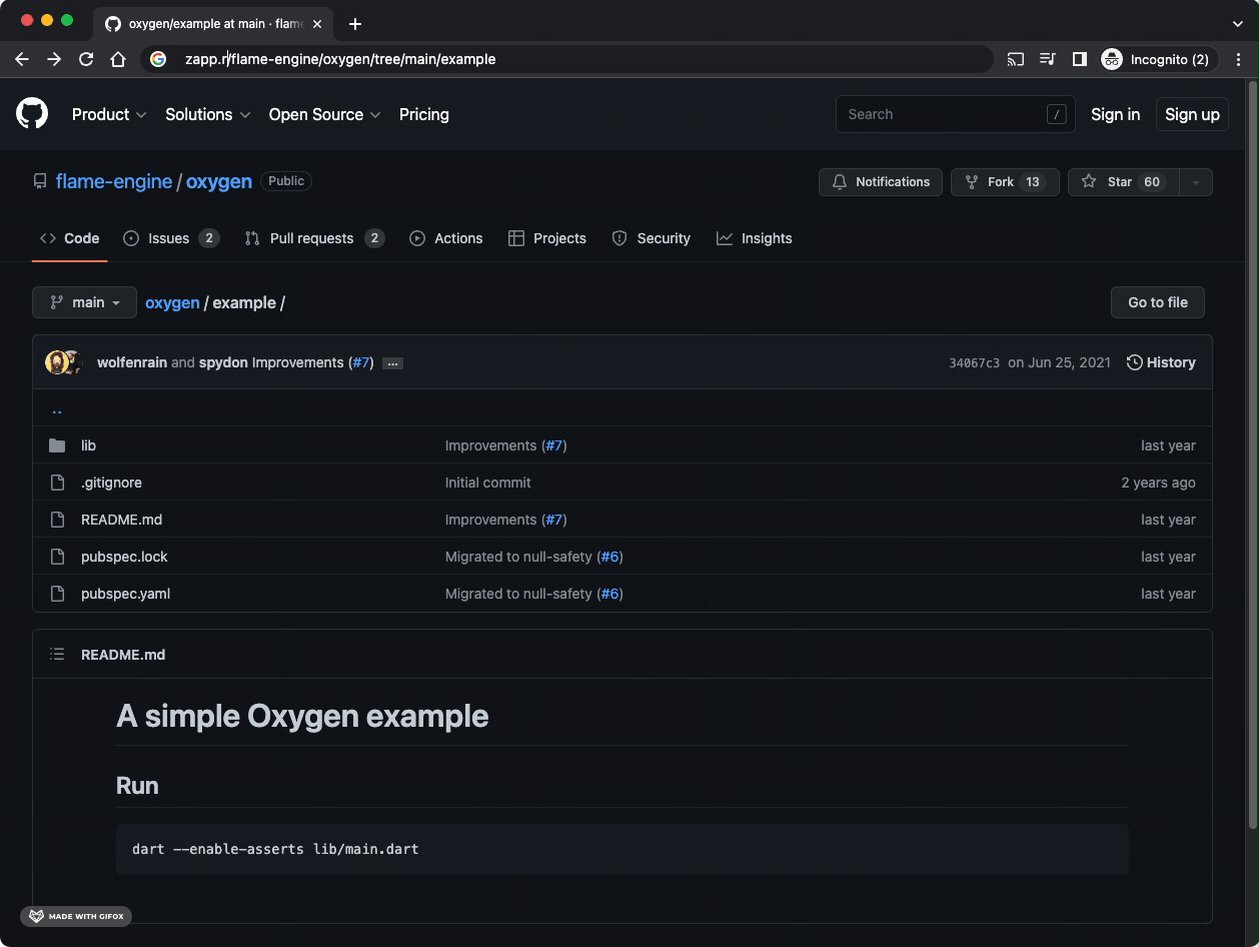
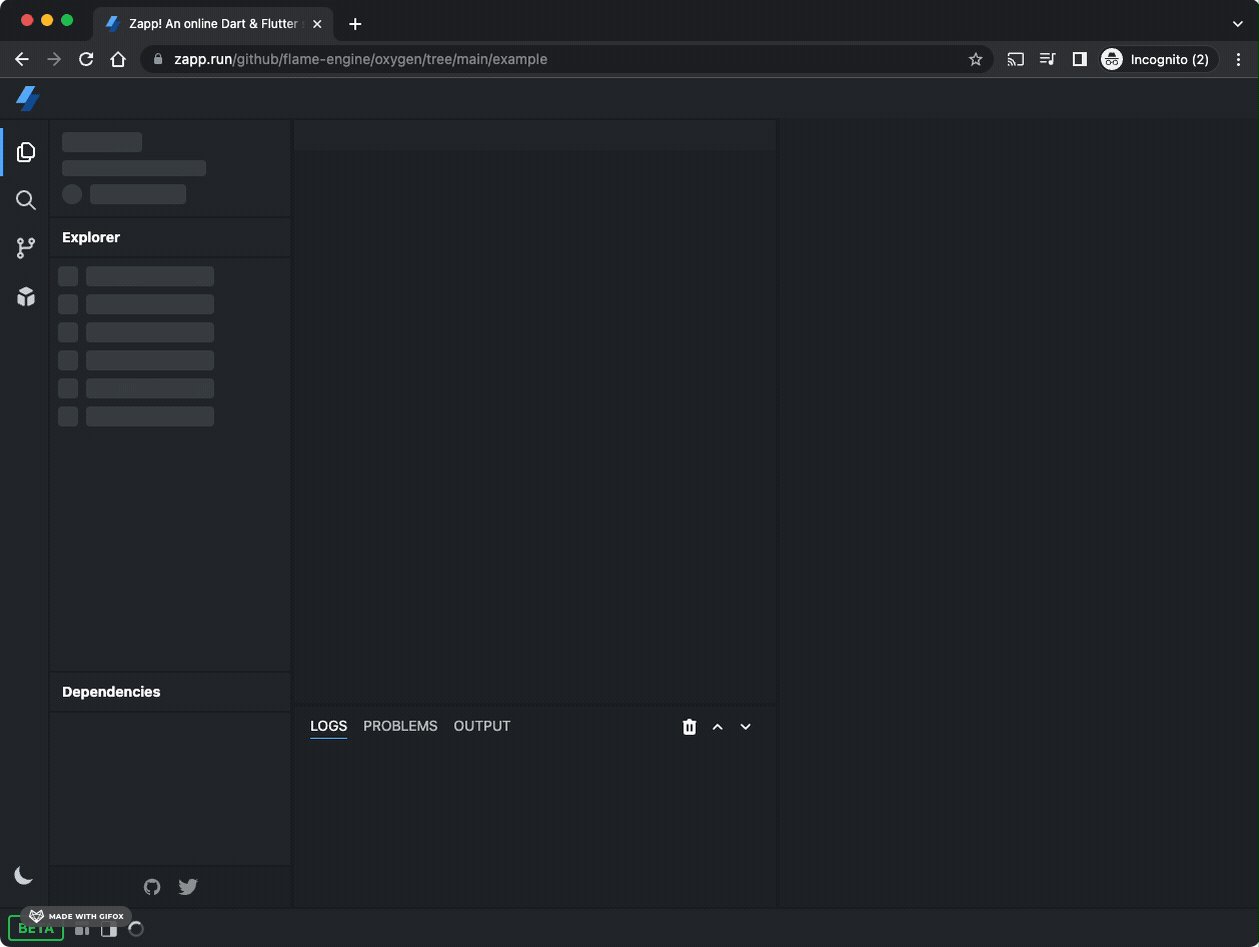
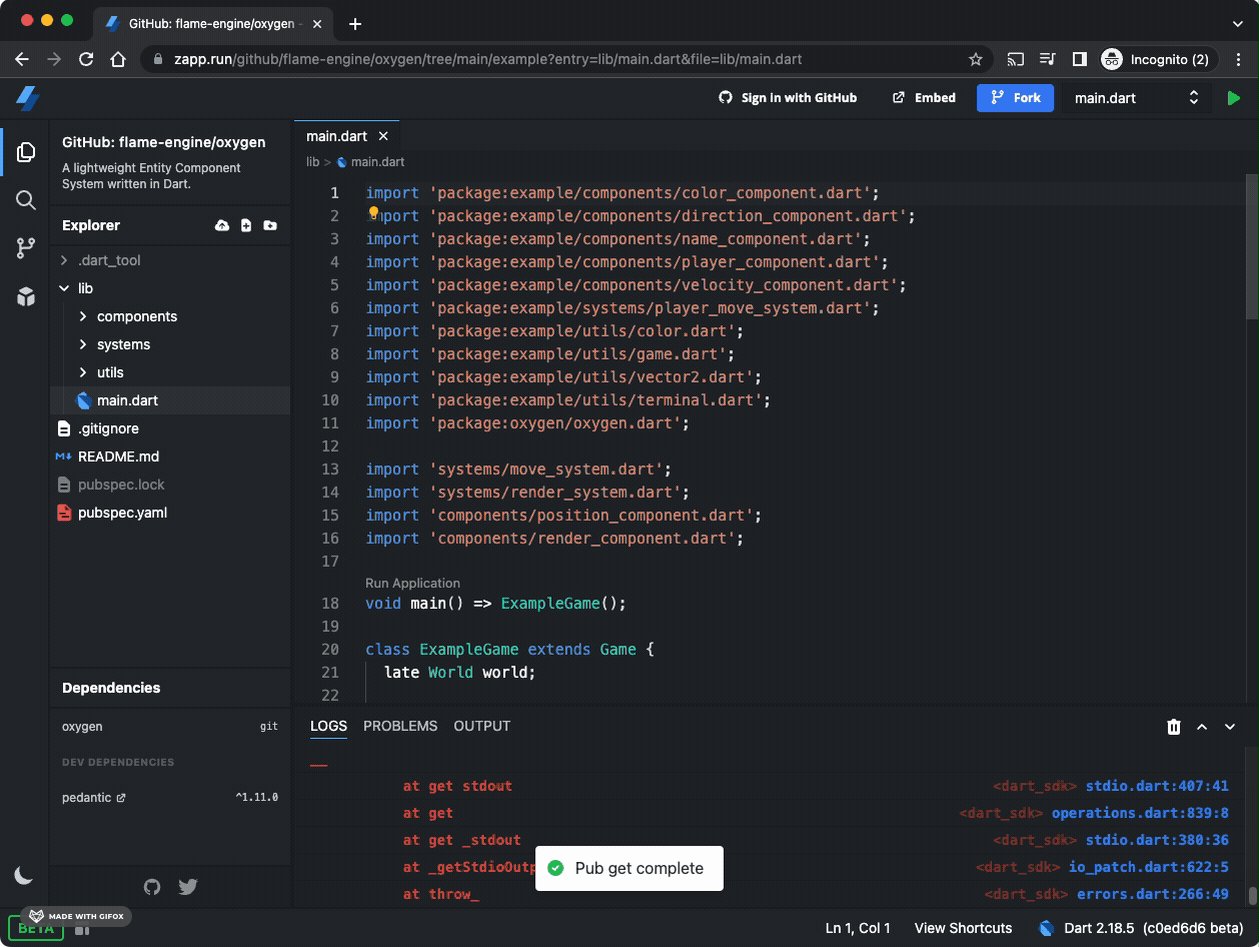
Import projects directly from a GitHub repository - branches, refs, commits & sub-directories are all supported with no additional configuration.